MVP by one developer’s POV
With the vast competition of digital products and the high speed of launching new ones, it is necessary to quickly and cheaply test the viability of product ideas. In this article, I will share my experience of creating an MVP on my own, i.e., in fact, by one iOS developer, about how I was looking for a balance while creating MVP, about tools, difficulties, and their solution. If you are planning to implement the first projects in mobile development or add a new branch of functionality to an existing product, this article is for you.

Let’s first remember what MVP is.
MVP (minimum viable product) is a product with minimal but sufficient features to satisfy the first consumers.
The main task of MVP is to get feedback to form hypotheses for further development and, in general, assess its feasibility. It should be as cheap as possible in case of failure and still viable in a favorable scenario. Therefore, the main task can be reduced to the notorious search for balance at each development stage.
Application functionality

So, I needed to make a mobile application with the following set of essential functions:
- authorization;
- voice conferences;
- admin panel and a small server part;
- loading content by users;
- synchronous content viewing;
- basic analytics.
Time and human resources
The minimum resources for this project are one iOS developer and two months for development and testing, more like a challenge. But don’t panic! Of course, I used ready-made events. In MVP, you definitely shouldn’t be developing your libraries. So we put in a few days to select ready-made solutions and the necessary open-source projects.
Design
One of the not-so-obvious things of the minimum set for an MVP is design. It seems that it is enough for him to list the screens’ names and what they are responsible for. But in reality, a carefully designed interface dramatically speeds up the process, allowing the developer to get rid of many uncertainties in work. Working out the design at the early stages gives a clearer understanding of the user flow, will enable you to remove unnecessary things and concentrate on the minimum sufficient functionality for the first project implementation.
Of course, the focus should not shift towards complex animations, but you can only make a first impression once! Therefore, a pleasant but straightforward interface and a clear tutorial are what we need.
In my case, the final design of the application was almost ready to start development.
Architecture
It’s probably not hard to guess that I was working on an iOS client, and this is the part that needed to be preserved and developed further in this project. Therefore, we lay down a robust architecture and select modules the very minimum viable parts that will be replaced at the next stages of development.
Based on these requirements, it is also clear that the application needs not only the client but also the underlying logic on the backend. It would help if you had authorization, the philosophy of joining and leaving them, the formation and management of content, sending push notifications.
Finding a solution
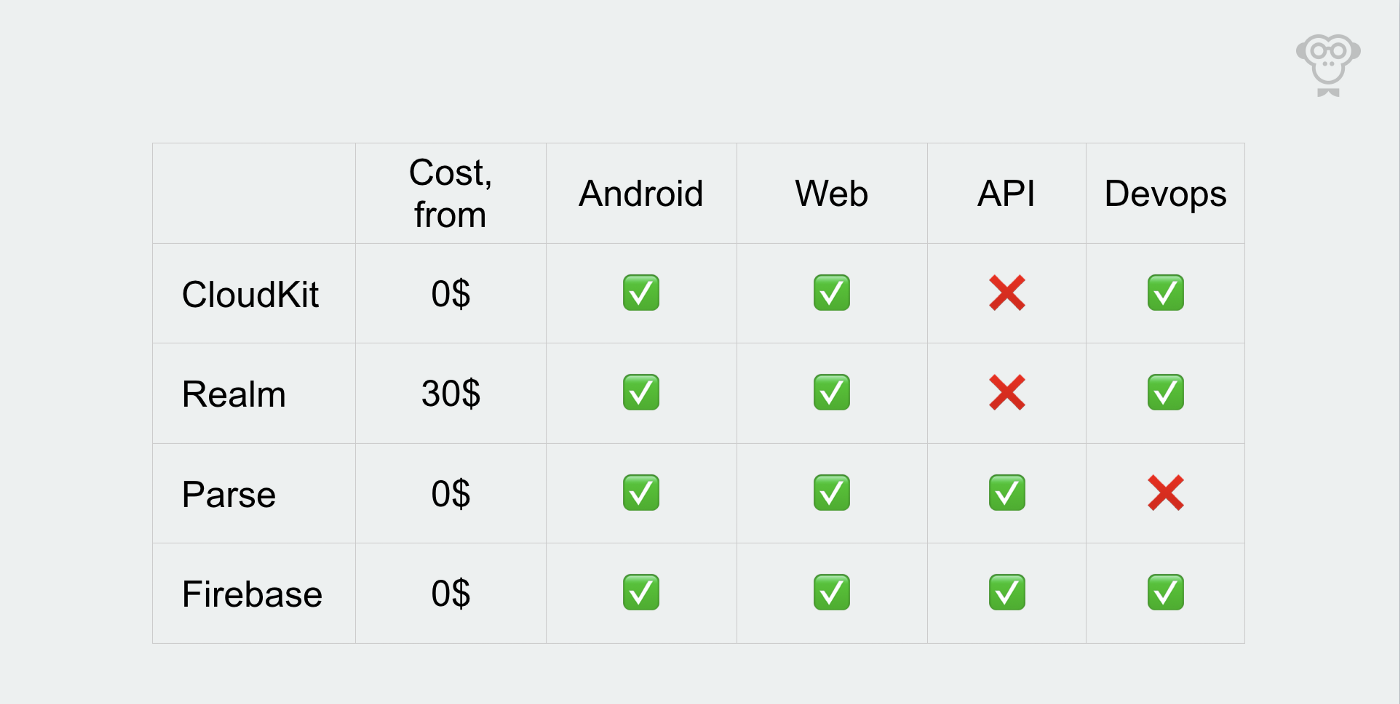
One of the necessary tools is a cloud database. To do this, I compared several of the most popular options.

As you can see from the table above, Firebase is a great end-to-end solution from Google that can cover most of the needs of an application being developed.
Such solutions allow you to keep all the controls in one place: user accounts, the list of rooms and their settings, analytics, and crash information. And in this case, you can also manage rooms and their content through the Firebase admin panel — very convenient. At some point, you might think that this is an advertisement, but I liked and, most importantly, this set of tools helped.
Also, the service is free (subject to the limits), and for MVP, they should be enough with a margin. Proper documentation, there are already a bunch of articles and tutorials on all services, right up to their video tutorials on YouTube — they leave no chance not to figure it out.
As a result, I took from Firebase:
- authorization ‘Firebase / Auth’;
- cloud database ‘Firebase / Firestore’;
- backend ‘Firebase / Functions’;
- storage ‘Firebase / Storage’;
- analytics ‘Firebase / Analytics’;
- crash report ‘Crashlytics’.
This is how authorization looks like:

For the tasks at hand, it was enough simplified anonymous authorization when the user is assigned only a unique ID.
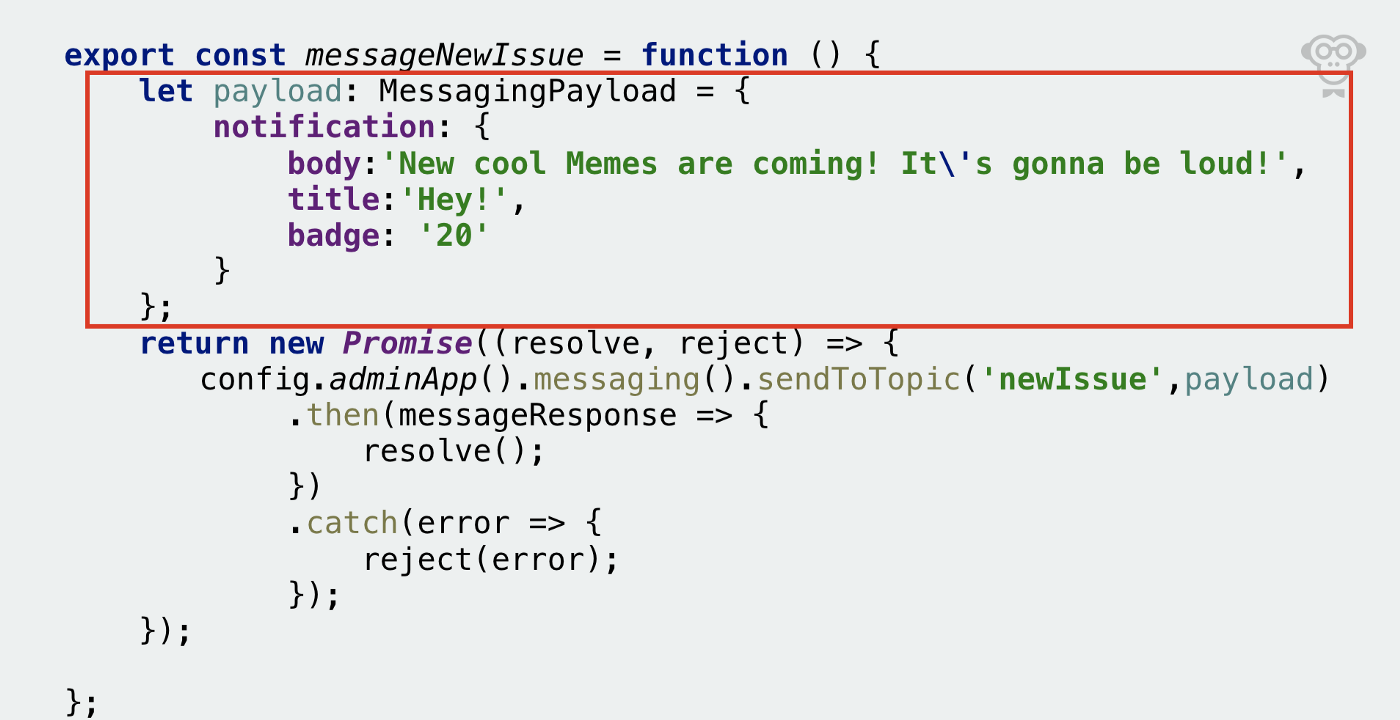
This is how setting up push notifications on the client looks like:

It only takes a few lines. You need to subscribe to a specific topic, which, in turn, push notifications are sent from the back.
This is how sending to TypeScript (JavaScript) through the Firebase SDK looks like: All that

remained was to find a cheap solution for voice conferencing, but everything was not so obvious. Firebase, unfortunately, cannot cover this functionality.
The main requirements are cross-platform and easy integration. Here is a small selection of similar tools.
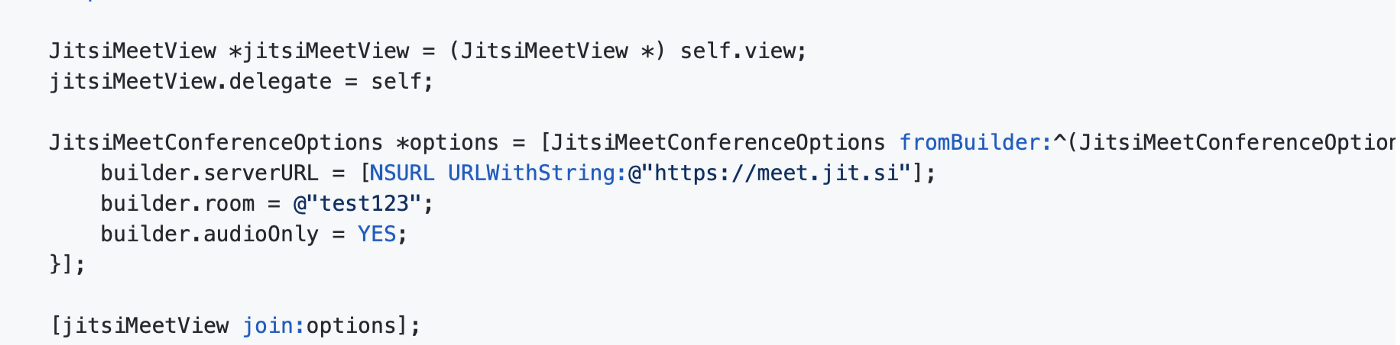
Attention caught by Jitsi is an open-source project with support for iOS / Android, audio, and video chats on WebRTC. For a start, their free hosting is enough, and in the future, you can move. Also, the conferences themselves can be tested directly in the web version, which greatly simplified the debugging of calls.

Outcome
After a month and a half, the application was ready, and the necessary analytics were added to measure the product indicators of interest. It took two weeks for testing and subsequent improvements. Thus, the development took two months, as planned. I want to note that even on small projects, it seems that you can fix something else, try to find a better solution. These desires lead away from the main task of the MVP.
Unfortunately, the company did not receive the required metrics, and this meant the project was closed. But this is one of the results: we tested the hypothesis, and most importantly — quickly and cheaply.
And once again let me remind you of the main points that you need to keep in mind when developing an MVP application for iOS:
- we save on everything, but not on quality;
- the finished design will significantly speed up the process;
- backend for MVP can be implemented on free platforms;
- complex solutions save time and minimize risks.


 Medium.com
Medium.com



